202 月
jQuery Mega Menu多栏下拉菜单小工具——JQuery Mega Menu Widget
设计开发工具首先了解一下Mega Menu,Mega英文是超级的意思,Mega Menu可译为超级菜单,最近比较流行的一种菜单做法。
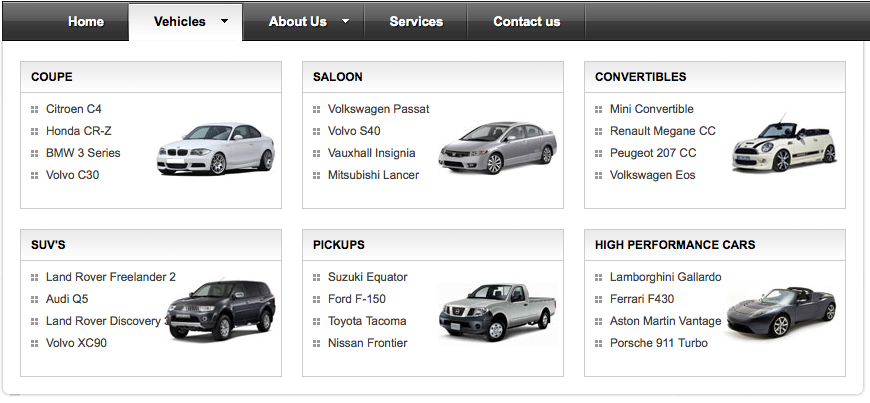
Mega Menu是多栏下拉菜单,通常下拉菜单只显示一栏,如果项目多了就会很长,Mega Menu下拉列表中将菜单显示成多栏,用一级下拉菜单表现二级下拉菜单的内容。一级下拉里面可以分成几列,每列是下级分类的内容,还可以有列标题。这样整体一目了然,用户体验直观方便。还可以插入图片、简短文字甚至视频。
这里介绍的是wordpress 里面的一个插件 JQuery Mega Menu Widget

这个插件很简单,点击此处下载,下载后上传到目录/wp-content/plugins/下面
在插件里面将JQuery Mega Menu插件启用
在外观/小工具里面就可以找到JQuery Mega Menu的小工具,添加到相应的位置设置一下,如下图
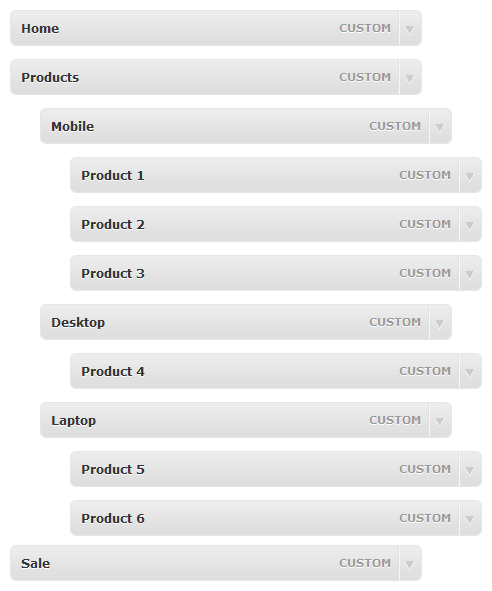
你还需要在外观/菜单里面自定义一个菜单例如“Test Menu”,如下图
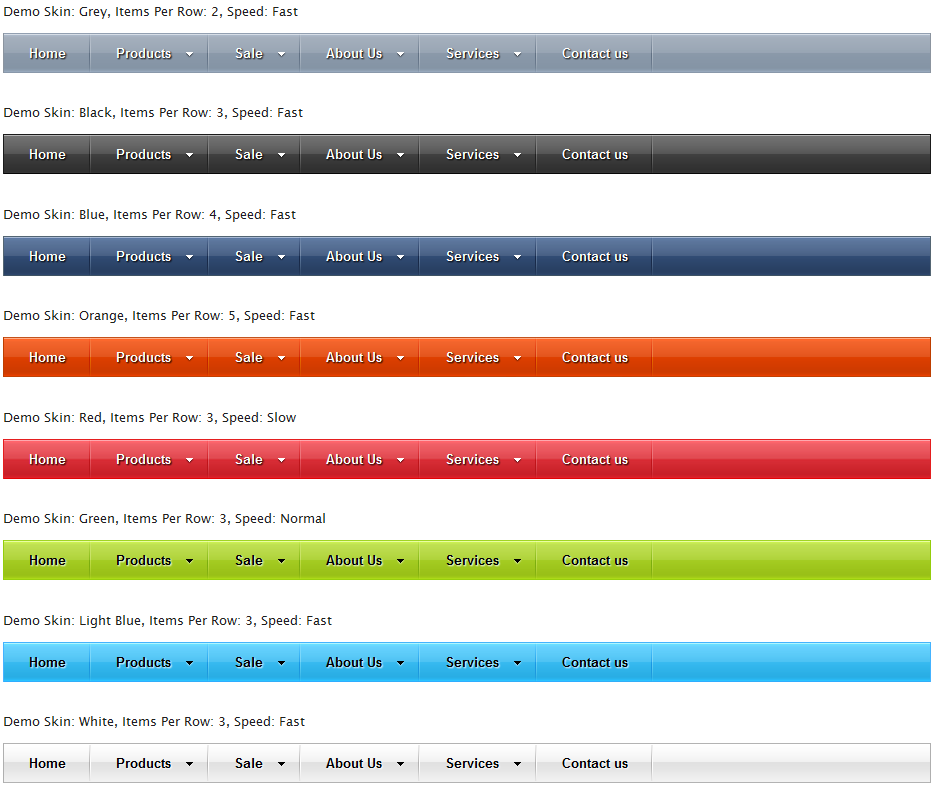
这样Mega Menu是多栏下拉菜单就制作好了,插件 JQuery Mega Menu Widget还提供了多种样式,如下图
想要在header里面显示widget小工具参考 “WordPress多区域添加widget小工具” http://blog.onlygrape.com/wordpress%EF%BC%8Dwidget/839
1 comment



最近也在研究这个插件 很漂亮
这种菜单 在电商类网站比较常见的