HTML pre 标签及与pre相关white-space属性
英文网站建设<pre>定义和用法
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
可以导致段落断开的标签(例如标题、<p> 和 <address> 标签)绝不能包含在 <pre> 所定义的块里。尽管有些浏览器会把段落结束标签解释为简单地换行,但是这种行为在所有浏览器上并不都是一样的。
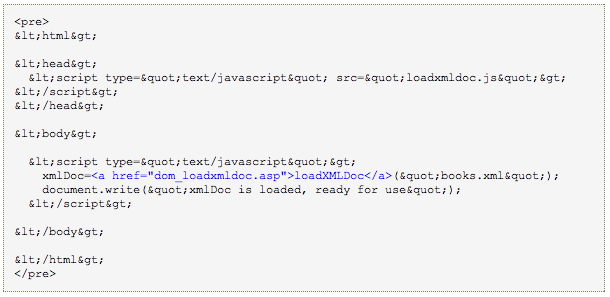
pre 元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其他标签(比如 <a> 标签)放到 <pre> 块中时,就像放在 HTML/XHTML 文档的其他部分中一样即可。请看下面的例子:
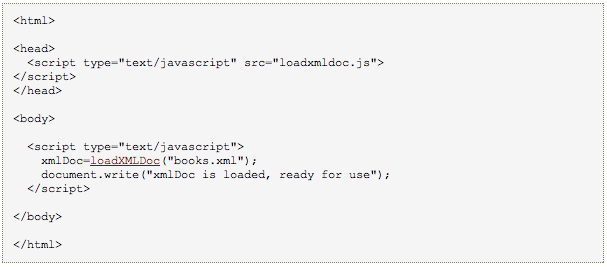
在上面的代码中,<pre> 标签中的特殊符号被转换为符号实体,比如 “<” 代表 “<“,”>” 代表 “>”。另外,请注意蓝色的代码,我们在 <pre> 标签中使用了链接,也就是 <a> 标签。上面这段代码的显示效果如下:
提示和注释
提示:制表符(tab)在 <pre> 标签定义的块当中可以起到应有的作用,每个制表符占据 8 个字符的位置。但是我们不推荐使用它,因为在不同的浏览器中,Tab 的实现各不相同。在用 <pre> 标签格式化的文档段中使用空格,可以确保文本正确的水平位置。
提示:如果您希望使用 <pre> 标签来定义计算机源代码,比如 HTML 源代码,请使用符号实体来表示特殊字符,比如 “<” 代表 “<“,”>” 代表 “>”,”&” 代表 “&”。
提示:在 W3School 中,非常多页面中的源代码实例都是通过 <pre> 标签定义的,您可以参考这些页面,学习如何使用该标签。我们甚至把 <pre> 标签与 <code> 标签结合起来使用,以获得更加精确的语义。
与pre相关white-space属性
HTML 的空白符处理规则
HTML 中的“空白符”包括空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
我们知道,在默认情况下,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个,或者说,连续的多个空白符会被合并。
然而在有些时候,我们希望 HTML 源码中的多个连续空格在网页浏览器中可以真实地呈现,或者需要源码中的换行符能起到真正的换行作用。于是,我们发现了 <pre> 标签,它可以真实还原它内部文本的空白符的真实情况。
于是我们经常会把一段表示计算机代码的文本放进 <pre> 标签中,它们在浏览器中会表现出自身的空格缩进和换行效果,而不需要我们增加额外的样式和标签来控制它的缩进和换行。
随着对 CSS 的了解不断深入,我们发现,原来这一切都是 white-space 属性在安排。<pre> 元素之所以如此神奇,是因为它自身具有 {white-space: pre;} 这一默认样式。
white-space 属性
CSS 中的 white-space 属性用于设置文本空白符的处理规则,这其中包括:是否合并空白符、是否保留换行符、是否允许自动换行。各属性值的不同行为如下表所示:
属性值 空白符 换行符 自动换行 最早出现 normal 合并 忽略 允许 CSS 1 nowrap 合并 忽略 不允许 CSS 1 pre 保留 保留 不允许 CSS 1 pre-wrap 保留 保留 允许 CSS 2.1 pre-line 合并 保留 允许 CSS 2.1
(注:在 CSS1/2 下,white-space 属性只可应用于块级元素;在 CSS 2.1 下,可应用于所有元素。)
如果我们需要某个容器元素具有类似 <pre> 元素的空白符处理行为,则为它设置 {white-space: pre;} 样式即可。
对 pre-wrap 的需求
我们先解释一下上述表格中的“自动换行”行为,它是指某元素内部的文本流按照文本方向排版,当文本流遇到限制其继续延伸的边界时,是否换行。“不允许自动换行”则意味着文本流会溢出该元素。
因此,{white-space: pre;} 样式有时候并不能满足我们的期望。比如,在某些不需要特别严谨的场合,或者排版某些对换行不敏感的代码片断(比如 HTML 或 CSS)的时候,我们不希望代码片段中的一行长代码令它的容器元素产生水平滚动条,因为那样不便阅读。我们希望在这种情况下,长代码自动换行就好。
这时,对照一下上表中各属性值的不同行为特征,我们会发现 pre-wrap 这个属性值脱颖而出——它正是我们所需要的。
对 pre-wrap 的另一种需求
再来看另一种实战中可能会遇到的情形。
表单中的文本域(<textarea> 元素)可以接受包含换行符的文本数据,这是它有别于文本框(text 类型的 <input> 元素)的重要特征之一,所以我们通常也称它为“多行文本框”。


有点复杂。。
学习了~
谢谢博主!
a3317dc4f还可以
学习了….
贝瑞儿专注牛仔裤,以实体化专业设计,融汇拉伸体型、直化腿型、提臂收腹、美化体态等效果。其独特的设计风格吸引了众多的女性的眼球,尤其是具有东方内敛气质,又兼具流行时尚的牛仔,成为千千万万俊男靓女追逐的对象!更多款式图片可上淘宝商城贝瑞儿旗舰店查看http://brill.tmall.com/
写得不错,学习了。
骏友网络官方博客(blog.junyoo.net)欢迎来访!
经典文章一定要回复啊嘿嘿
博主的人气不错啊,前来支持
哎 最近你懒了啊 好几天不更新了
小纽过来问候博主了 文章真给力d8
我经常来你的博客 第一次留言 嘿嘿
确实够雷的,关注了
还是跟以前一样 我成了博主的忠实读者
难得见这么好的文章。给力。。。
看了好多文章。这篇文章最给力。。支持楼主