CSS3 text-shadow属性,文字添加阴影
英文网站建设css3里面文字添加阴影,使用css的text-shadow属性,在支持CSS3的浏览器如Firefox、Safari、IE9等都可以看到效果。
下面是在w3c看到的一片文章,介绍的比较详细:
文字阴影
CSS level 3 有一种属性叫做”文字阴影,” 是用来为有些文字的每个字母加上阴影. 在它最简单的形式里, 它看起来是像这样的:
h3 {text-shadow: 0.1em 0.1em #333}
它增加了一个相对于正常文本有一点向右(0.1em)和向下(0.1em) 暗灰色(#333)的阴影. 结果看起来如下:
模糊文字阴影
最简单形式的’文字阴影’的属性有2个部份: 一种颜色 (像是上述的#333) 和一个偏距 (在上述范例中的0.1em 0.1em). 这将导致在指定的偏距上有清楚的阴影. 但是这个偏距也可以是模糊的而或多或少导致比较不清楚的阴影.
模糊的程度能当作另一个偏距. 这里有2条线, 一条只有一点点模糊(0.05em)和一条模糊很多(0.2em).
h3.a {text-shadow: 0.1em 0.1em 0.05em #333}
h3.b {text-shadow: 0.1em 0.1em 0.2em black}

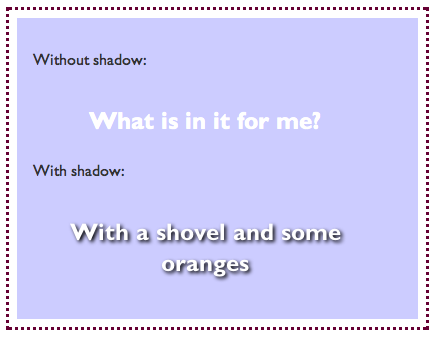
可读的白色文字
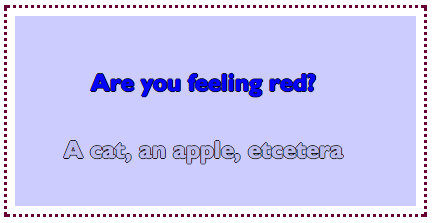
如果前景和背景的对比很小, 阴影能使文字更容易阅读. 这里有一个例子是白色的文字对上淡蓝色的背景, 先是没有阴影, 然后是有阴影(的对照):
h3 {color: white}
h3.a {color: white; text-shadow: black 0.1em 0.1em 0.2em}

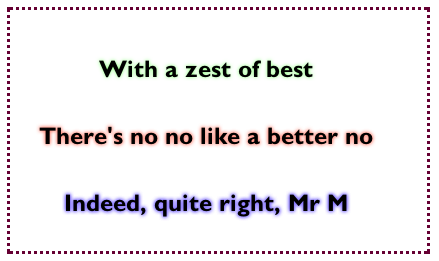
多重阴影
你可以有多于一个的阴影. 通常来说, 那看起来有些奇怪:
h3 {text-shadow: 0.2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006}

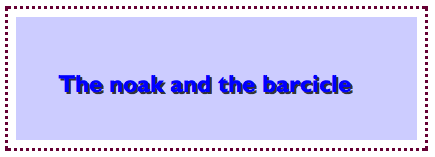
但当有2个放置适当的深色和浅色阴影时, 效果可能是很有帮助的:
h3.a {text-shadow: -1px -1px white, 1px 1px #333}
h3.b {text-shadow: 1px 1px white, -1px -1px #444}

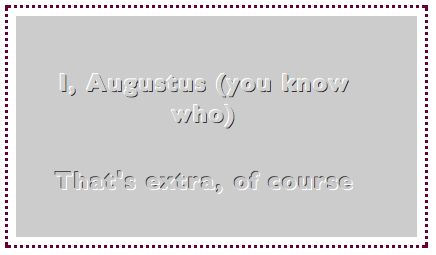
这是有一点危险的, 就像你可以看到的, 如果你的浏览器不能支持’文字阴影’的话。事实上, 在这个例子里, 背景的颜色和文字的颜色几乎是一样的 (#CCCCCC 和 #D1D1D1), 所以没有文字阴影就几乎没有任何对比.
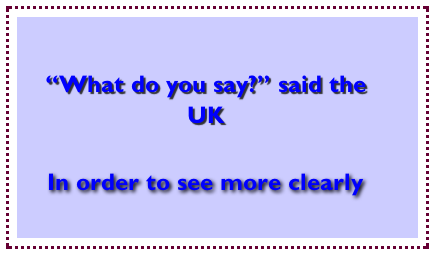
绘画字母做为轮廓
之前那个版本的2个文字阴影的例子可以更进一步的被使用. 有4个阴影时, 字母能有一个轮廓:
h3 {text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black}

霓虹发光
如果你把一个模糊阴影放在文字的正后方, 像是偏距为0时, 其效果则是创造一个周围会发光的字母. 如果单一的阴影不够强烈, 那就重复同样的阴影几次:
h3.a {text-shadow: 0 0 0.2em #8F7}
h3.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87}
h3.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F,
0 0 0.2em #87F}