在线生成 CSS3 圆角代码——Border Radius
SEO/网站推广, 设计开发工具CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角。
CSS3圆角只需设置一个属性:border-radius(含义是”边框半径”)。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius可以同时设置1到4个值。如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
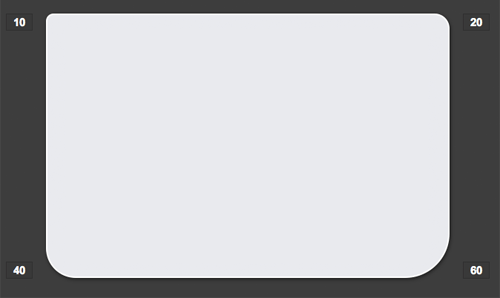
例:border-radius: 10px 20px 60px 40px;

除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
在考虑到浏览器的兼容方面,IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius属性。早期版本的Safari和Chrome,支持-webkit-border-radius属性,早期版本的Firefox支持-moz-border-radius属性。
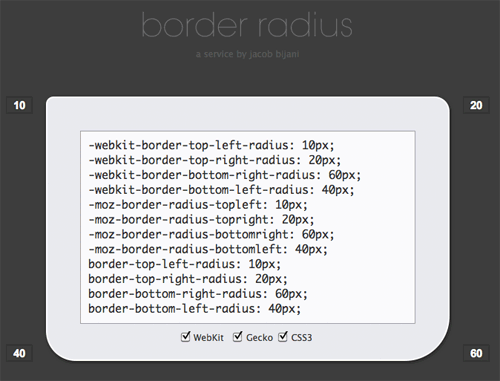
现在给大家介绍 Border Radius 是一款在线应用,可以很方便的生成 CSS3 圆角代码,即时显示效果,并提供 webkit ,Gecko 兼容代码。很方便使用

星期日, 19 2 月, 2012 | 分类:SEO/网站推广, 设计开发工具 | RSS 2.0 | 留言/评论 | Trackback