CSS自适应宽度圆角按钮做法
SEO/网站推广, 前端开发DIV+CSS之前做圆角,一直是切适当大小的背景图片切换的,这么久了才发现这简单的自适应圆角做法,自己也写一下吧,做个笔记吧。本打算自己写一个,LIO的博客写的很清楚,就直接转载了
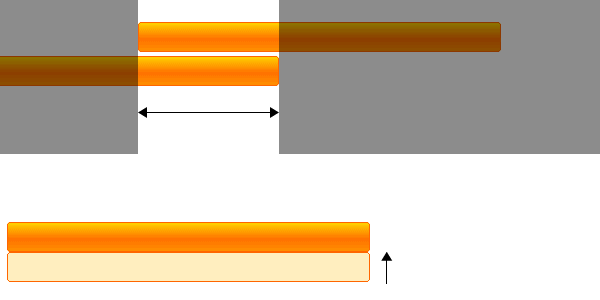
按钮图片
自适应宽度圆角按钮实现原理
通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图 片。
CSS:
a{background:url(lio.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a span{background:url(lio.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover{background:url(lio.gif) left -30px;height:30px;}
a:hover span{background:url(lio.gif) right -30px; color:#000; padding:7px 8px 7px 0; margin:0 0 0 8px; height:16px; }
关键是左对齐和右对齐用A标签和span标签组合,
HTML:
<body>
<a href=”#”><span>首页</span></a>
<a href=”#”><span>你是谁</span></a>
<a href=”#”><span>我是lio</span></a>
<a href=”#”><span>你不是lio</span></a>
<a href=”#”><span>我真的就是lio呀</span></a>
</body>
效果图
看一下自己修改的一个Thinksns系统的,自适应按钮的切换
按钮图片
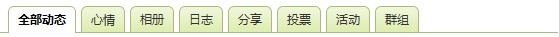
效果图片
CSS
.tab-menu { background-image:url(images/tab_line_bg.gif); background-repeat:repeat-x; background-position:0px bottom; clear:both; height: 35px; width: 100%; overflow: visible; white-space: nowrap; }
.tab-menu ul { margin-left: 10px; height: 27px; padding-top:8px; }
.tab-menu li { float:left; margin-right: 5px; }
.tab-menu li a { height:27px; line-height:27px; background-image:url(images/tab_menu.gif); background-repeat:no-repeat; background-position:left center; float:left; padding-left:10px; text-decoration:none; display:block }
.tab-menu li a span { background-image:url(images/tab_menu.gif); background-repeat:no-repeat; background-position:right center; height:27px; display:block; padding-right:10px; color:#333; float:left; cursor:pointer; text-decoration: none; line-height: 27px; }
.tab-menu li a:hover { background-position:left top; text-decoration: none; }
.tab-menu li a:hover span { background-position:right top; cursor:pointer; display:block; height:27px; text-decoration: none; color:#f0861a;}
.tab-menu li a.on, .tab-menu li a.on:hover { background-position:left bottom; display:block; height:27px; text-decoration: none; font-weight:700;}
关键是这段代码里面运用了<ul><li> ,还有就是滑动图片不是按像素滑动的直接写的 top center bottom
html代码
<div>
<ul>
<li><a href=”#”><span>我的好友</span></a></li>
<li><a href=”#”><span>好友屏蔽</span></a></li>
<li><a href=”#”><span>访问脚印</span></a></li>
<li><a href=”#”><span>查找朋友</span></a></li>
</ul>
</div>
星期五, 18 6 月, 2010 | 分类:SEO/网站推广, 前端开发DIV+CSS | RSS 2.0 | 留言/评论 | Trackback