1510 月
阴影filter:drop-shadow属性及伪元素after的使用
SEO/网站推广, 设计开发工具要做阴影我们一般都是用的box-shadow来实现,今天看了前端观察的一篇文章看一下filter:drop-shadow的效果
代码如下:
body {
background: #ddd;
font: 16px/1 sans-serif;
}
div {
margin: 100px;
width: 200px;
background: #fff;
padding: 20px;
position: relative;
}
div:after {
content: "";
position: absolute;
top: 50%;
left: -10px;
margin: -10px 0 0;
border-right: 10px solid #fff;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.box-shadow {
box-shadow: 0 1px 5px rgba(0,0,0,.5);
}
.filter-drop-shadow {
-webkit-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-moz-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-ms-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-o-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
}
页面代码
<div class=”box-shadow”>
box-shadow
</div>
<div class=”filter-drop-shadow”>
filter: drop-shadow
</div>
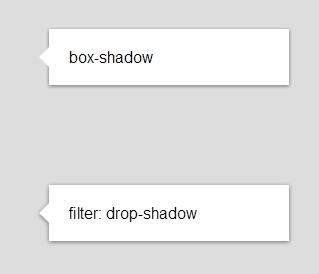
效果对比:

关于drop-shadow这个滤镜:
- chrome从21版本开始支持(现在主流版本是22),Safari 6和ios 6中Safari也都支持
- firefox、Opera、ie继续用box-shadow吧
- filter规范现在由webkit和adobe在推,firefox在跟进,ie10也支持一点点了,所以在webkit上,可以实现更好的效果
No comments
星期一, 15 10 月, 2012 | 分类:SEO/网站推广, 设计开发工具 | RSS 2.0 | 留言/评论 | Trackback