CSS图片固定宽高比例显示
前端开发DIV+CSS, 英文网站建设代码:
HTML: <p class=“image-container”> <img src=“xxx.png”> </p>
CSS:
p.image-container { width: 100%; height: 0; padding-bot[……]
CSS 裁剪图片保持长宽比例
前端开发DIV+CSS, 英文网站建设设置图片的裁剪尺寸在 CSS 里使用这行代码:
这种写法能很好地把大小不合适的图片裁剪为合适尺寸或者圆形的图片。把 object-fit:cover 图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。[……]
图标与文字排列水平居中对齐
前端开发DIV+CSS, 英文网站建设如上图微信图标和微信登陆文字居中,且图标和文字水平居中对齐
代码外面的div 必须是.div {text-align:center;}
里面的图片.div img { vertical-align: baseline; position: relative; top:6px;}[……]
Font Awesome 一套实用的图标字体库和CSS框架
前端开发DIV+CSS, 英文网站建设, 设计开发工具Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
网站如何引入默认的Font Awesome图标字体 CSS样式
1、从官方网站上http://fontawesome.io/下载图标字体文件包
2、[……]
HTML5 video标签使用方法
英文网站建设<pre><video width=”320″ height=”240″ controls=”controls”>
<source src=”movie.ogg” type=”video/ogg”>
<source src=”movie.mp4″ typ[……]
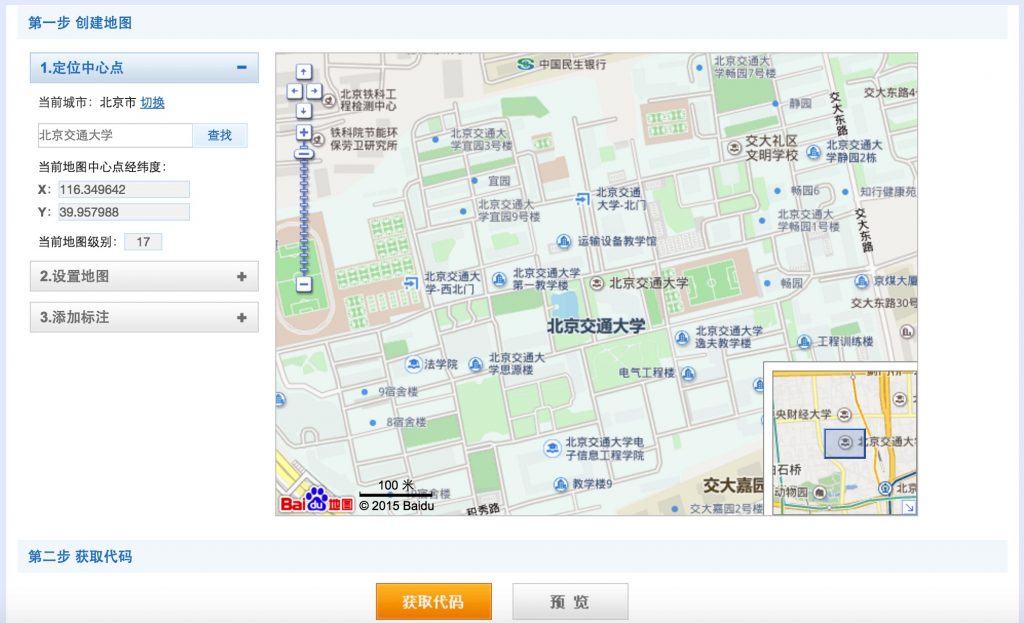
WordPress页面内嵌入百度地图
WordPress建站, 英文网站建设第一步:获取百度地图:http://api.map.baidu.com/lbsapi/creatmap/
不需要注册账号

根据提示应该很快便能制作一个地图,注意:
1,定位中心点,当前城市需要手动切换;
2,设置地图,如果地图尺寸偏小,应该取消勾选地图缩略图;
获取代码后,需要[……]
WordPress插件Meta Slider幻灯片播放
WordPress建站, 英文网站建设@import url语法css导入样式表
WordPress建站, 前端开发DIV+CSS, 英文网站建设@import这种方式通常会在CSS文件中使用,即是导入样式表。这样做的好处是,把多个样式表导入到一个样式表中,在页面里面只需要导入一个样式表即可。
示例
@import url(“foo.css”) screen, print;
@import “print.css”;
@import[……]
css自适应多终端响应式布局设计
WordPress建站, 前端开发DIV+CSS, 英文网站建设首先设置允许网页宽度自动调整
在网页代码的头部,加入一行viewport元标签。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是网页默认的宽度和高度,上面这行代[……]
网站首页加入收藏功能
WordPress建站, 前端开发DIV+CSS, 英文网站建设加入收藏功能目前只支持ie浏览器,其他浏览器智能给出提示“您使用的浏览器不支持此功能,请使用Ctrl+D进行添加”
代码:
<script type=”text/javascript”>
function AddFavorite()
{
var sURL = ‘http[……]