CSS3 Background-size属性
SEO/网站推广, 前端开发DIV+CSS, 设计开发工具主要是相介绍一下,background-size:cover这个属性,顺带就全面的介绍一下background-size属性。
取值:
background-size: auto || length || percentage || cover || contain
取值说明:
1、auto:此值为默认值,保持背景图片的原始高度和宽度;
2、length此值设置具体的值,可以改变背景图片的大小;
3、percentage此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
4、cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5、contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
当background-size取值为
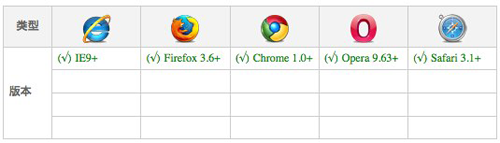
兼容的浏览器

background-size: cover;属性
.backgroundCover {
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
background-size取值为cover时,背景图片自己会放大到适合容器的尺寸,在这里我需提示的是,在IE中有一个滤镜是类似于cover的功能,
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’); -ms-filter: “progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’)”;
如果使用滤镜的话,background-size:cover;只有在IE6中不支持了
星期一, 21 5 月, 2012 | 分类:SEO/网站推广, 前端开发DIV+CSS, 设计开发工具 | RSS 2.0 | 留言/评论 | Trackback