CSS下拉菜单的制作
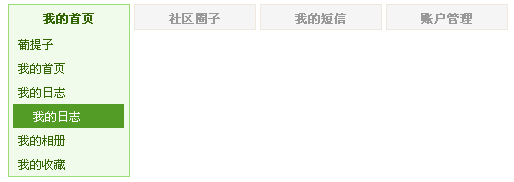
SEO/网站推广, 前端开发DIV+CSS给大家介绍一种简单的实现方法,没有用到复杂的JS代码,进行简单的变换就可以了。我们来看最终的效果,如下图所示:

HTML代码:
Example Source Code
<div id=”nav”>
<ul>
<li class=”menu2″ onMouseOver=”this.className=’menu1′” onMouseOut=”this.className=’menu2′”>我的首页
<div class=”list”>
<a href=”http://www.onlygrape.com/“>葡提子</a><br />
<a href=”#”>我的首页</a><br />
<a href=”#”>我的日志</a><br />
<a href=”#”>我的日志</a><br />
<a href=”#”>我的相册</a><br />
<a href=”#”>我的收藏</a><br />
</div>
</li>
<li class=”menu2″ onMouseOver=”this.className=’menu1′” onMouseOut=”this.className=’menu2′”>社区圈子
<div class=”list”>
<a href=”http://www.onlygrape.com/“>葡提子</a><br />
<a href=”#”>我的首页</a><br />
<a href=”#”>我的日志</a><br />
<a href=”#”>我的相册</a><br />
<a href=”#”>我的收藏</a><br />
</div>
</li>
<li class=”menu2″ onMouseOver=”this.className=’menu1′” onMouseOut=”this.className=’menu2′”>我的短信
<div class=”list”>
<a href=”http://www.onlygrape.com/“>葡提子</a><br />
<a href=”#”>我的相册</a><br />
<a href=”#”>我的收藏</a><br />
</div>
</li>
<li class=”menu2″ onMouseOver=”this.className=’menu1′” onMouseOut=”this.className=’menu2′”>账户管理
<div class=”list”>
<a href=”http://www.onlygrape.com/“>葡提子</a><br />
<a href=”#”>我的首页</a><br />
<a href=”#”>我的日志</a><br />
<a href=”#”>我的相册</a><br />
<a href=”#”>我的收藏</a><br />
<a href=”#”>我的日志</a><br />
<a href=”#”>我的相册</a><br />
<a href=”#”>我的收藏</a><br />
</div>
</li>
</ul>
</div>
大家特别留意类似于以下代码的HTML。这是变换的关键。
Example Source Code
class=”menu2″
onMouseOver=”this.className=’menu1′”
onMouseOut=”this.className=’menu2′”
下面看CSS代码:
Example Source Code
body{
background-color:white;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
margin:0px;
padding:0px;
color:white;
}
ul,li{
margin:0px;
padding:0px;
}
li{
display:inline;
list-style:none;
list-style-position:outside;
text-align:center;
font-weight:bold;
float:left;
}
a:link{
color:#336601;
text-decoration:none;
float:left;
width:100px;
padding:3px 5px 0px 5px;
}
a:visited{
color:#336601;
text-decoration:none;
float:left;
padding:3px 5px 0px 5px;
width:100px;
}
a:hover{
color:white;
float:left;
padding:3px 3px 0px 20px;
width:88px;
text-decoration:none;
background-color:#539D26;
}
a:active{
color:white;
float:left;
padding:3px 3px 0px 20px;
width:88px;
text-decoration:none;
background-color:#BD06B4;
}
#nav{
width:600px;
height:30px;
border-bottom:0px;
padding:0px 5px;
position:absolute;
z-index:1;
left: 198px;
top: 25px;
}
.list{
line-height:20px;
text-align:left;
padding:4px;
font-weight:normal;
}
.menu1{
width:120px;
height:auto;
margin:6px 4px 0px 0px;
border:1px solid #9CDD75;
background-color:#F1FBEC;
color:#336601;
padding:6px 0px 0px 0px;
cursor:hand;
overflow-y:hidden;
filter:Alpha(opacity=70);
-moz-opacity:0.7;
}
.menu2{
width:120px;
height:18px;
margin:6px 4px 0px 0px;
background-color:#F5F5F5;
color:#999999;
border:1px solid #EEE8DD;
padding:6px 0px 0px 0px;
overflow-y:hidden;
cursor:hand;
}
星期二, 21 10 月, 2008 | 分类:SEO/网站推广, 前端开发DIV+CSS | RSS 2.0 | 留言/评论 | Trackback