2312 月
HTML+CSS页面宽度是100%,缩小窗口后,页面宽度没有撑开,右侧隐藏部分空白
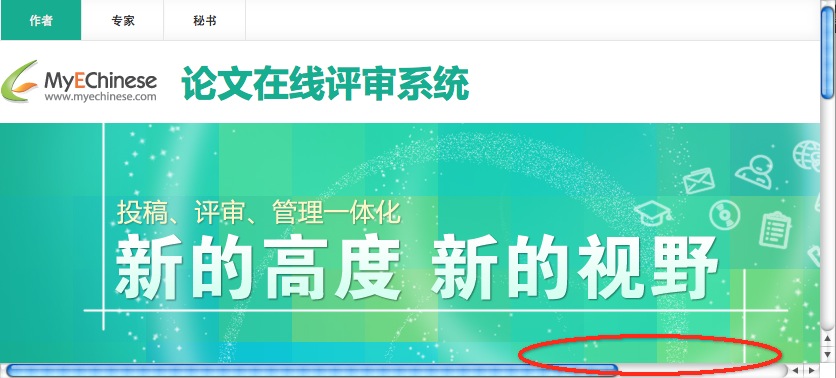
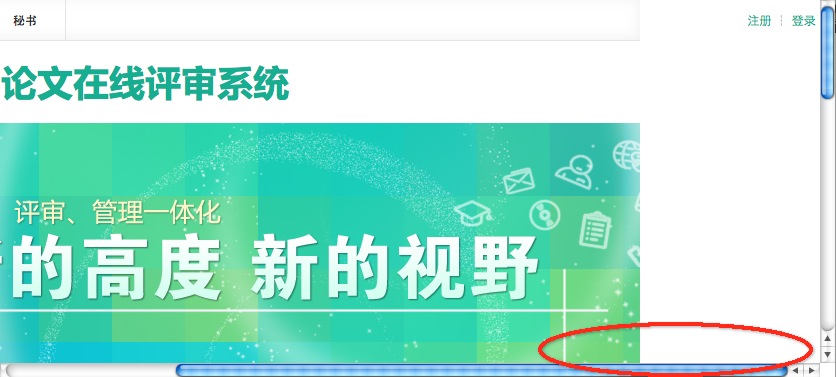
SEO/网站推广, 前端开发DIV+CSS, 用户体验设计问题是网站的页面整题宽度定义的是100%; 设有背景图片或背景颜色,里面每个content内容的模块设定的是1000px,理论上页面缩小到1000px,再缩小就会出现滚动条的。现在出现的状况是缩小窗口至出现滚动条,拖动滚动条右侧区域空白
引用网上大师的解释还是很到位的(稍加修改)
就你说的网站,来看是由于把类名为“content”的div设置为1000px,当缩小窗口的宽度小于1000px时,实际body元素的宽度并没有被撑开为”1000px“,而是按自己设置为“浏览器可视窗口的宽度”和"min-width"属性中的最大值来解析的。 所以所有body下设置为100%的元素,都等于body按上述规则解析的值。 就你说的网站解决方案就是body,设置min-width=“1000px”,或者设置body中的所有子元素css属性“width”或“min-width”属性值必须小于body元素min-width,这时所有设“width”设100%就能正常显示了。
No comments
星期一, 23 12 月, 2013 | 分类:SEO/网站推广, 前端开发DIV+CSS, 用户体验设计 | RSS 2.0 | 留言/评论 | Trackback