css3 圆角渐变颜色按钮样式写法
前端开发DIV+CSS, 英文网站建设脱离以前渐变需要用图片来铺的写法,全用css3代码些出来,优点是可以根据字体的大小伸缩。当填充和字体大小发生变化时,这些按钮的大小可以容易地适应。这种方法最好的部分就是能被应用于任何HTML元素,比如 div, span, p, a, button, input, 等等。
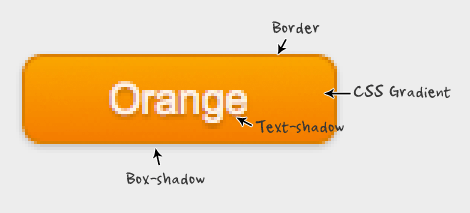
主要是border,border-radius, text-shadow, box-shadow,CSS Gradient的应用
按钮的主要几部分构成
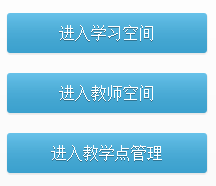
按钮的样式
按钮的相关代码
.logbar input[type="button"] {
background-color: #42B3E5;
background-image: -moz-linear-gradient(center top, rgba(255, 255, 255, 0.2), rgba(0, 0, 0, 0.1));
background-image: -webkit-linear-gradient(center top, rgba(255, 255, 255, 0.2), rgba(0, 0, 0, 0.1));
background-repeat: repeat-x;
-webkit-border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
border-style: solid;
border-width: 0;
color: white;
cursor: pointer;
display: inline-block;
font-size: 16px;
font-weight: 400;
line-height: normal;
padding: 10px 0;
width: 200px;
text-align: center;
margin: 10px 0;
text-decoration: none;
-webkit-text-shadow: 0 1px rgba(0, 0, 0, 0.3);
-moz-text-shadow: 0 1px rgba(0, 0, 0, 0.3);
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
transition: all 0.2s linear 0s;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
.logbar input[type="button"]:hover {
background-color: #374045;
}
.logbar input[type="button"]:active {
background-color: #3D494F;
}
a.freebutton {
display: inline-block;
padding: 6px 15px;
font-weight: 700;
font-size: 14px;
color: #5D7731;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #a1cb59;
background: -moz-linear-gradient(center top, #cae286 0%, #a1cb59 100%);
background: -webkit-linear-gradient(top, #cae286 0%, #a1cb59 100%);
border: 1px solid #5D7731;
margin-right: 20px;
-webkit-text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
-moz-text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
}
a.freebutton:hover {
background: #cae286;
background: -moz-linear-gradient(center top, #a1cb59 0%, #cae286 100%);
background: -webkit-linear-gradient(top, #a1cb59 0%, #cae286 100%);
text-decoration: none;
border: 1px solid #5D7731;
}
相关的知识
1,第一个的background 是一个备用,针对不支持CSS3 的浏览器用的
2,对于 圆角 投影 渐变css3的样式最好是写成兼容模式的
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr=’#faa51a’, endColorstr=’#f47a20′);
渐变兼容ie模式的filter 不建议使用,用不好有好多问题
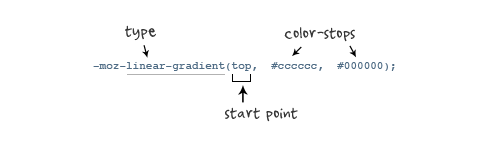
3,CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3的线性渐变
Mozilla下的应用语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
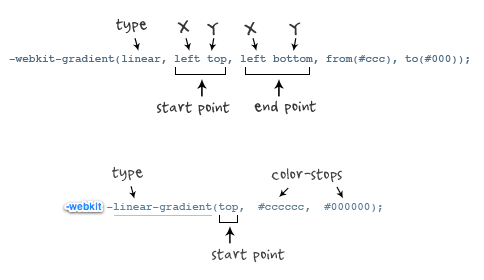
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
CSS3的径向渐变
语法
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
-webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
渐变的写法这里只是简单的介绍了一下,具体的还是得去网上查一下,具体可以参考 http://www.w3cplus.com/content/css3-gradient
星期六, 2 3 月, 2013 | 分类:前端开发DIV+CSS, 英文网站建设 | RSS 2.0 | 留言/评论 | Trackback