AI中获得颜色的Pantone潘通色卡号
用户体验设计, 视觉设计素材潘通色卡
潘通色卡(PANTONE)色卡为国际通用的标准色卡。中文惯称潘通。PANTONE色卡是享誉世界的色彩权威,涵盖印刷、纺织、塑胶、绘图、数码科技等领域的色彩沟通系统,已经成为当今交流色彩信息的国际统一标准语言。
打开AI软件,打开要识别的图
1、在导航“窗口”打开“颜色参考”
2、点击颜色参考窗口左下方按钮→“色标簿”→选择色卡版本(常规:pantone solid coated 潘通C版)[……]
CSS图片固定宽高比例显示
前端开发DIV+CSS, 英文网站建设代码:
HTML: <p class=“image-container”> <img src=“xxx.png”> </p>
CSS:
p.image-container { width: 100%; height: 0; padding-bottom: 60%; overflow: hidden; }
p.image-container img { width: 100%;}
这样做图片保持原比例,只显示上方 40%
注:这样的写法对于高度比较高的图片合适,对于比较偏窄的图片只能保证宽度的100%,高度就会有空白
CSS 裁剪图片保持长宽比例
前端开发DIV+CSS, 英文网站建设设置图片的裁剪尺寸在 CSS 里使用这行代码:
这种写法能很好地把大小不合适的图片裁剪为合适尺寸或者圆形的图片。把 object-fit:cover 图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。
有些情况宽度达到了,高度没达到,可以这样给图片加min-height
外面的div {overflow: hidden; width: 100%;height: 60px;}
需要设置的图片 .div img {width: 100%;min-height: 60px;objec[……]
图标与文字排列水平居中对齐
前端开发DIV+CSS, 英文网站建设如上图微信图标和微信登陆文字居中,且图标和文字水平居中对齐
代码外面的div 必须是.div {text-align:center;}
里面的图片.div img { vertical-align: baseline; position: relative; top:6px;}
通过top的高度来调整与文字的对齐
Font Awesome 一套实用的图标字体库和CSS框架
前端开发DIV+CSS, 英文网站建设, 设计开发工具Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
网站如何引入默认的Font Awesome图标字体 CSS样式
1、从官方网站上http://fontawesome.io/下载图标字体文件包
2、复制整个 font-awesome 文件夹到您的项目中。
3、在HTML<head>的中引用font-awesome.min.css。
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">[......]HTML meta viewport属性说明
前端开发DIV+CSS网页手机wap2.0网页的head里加入下面这条元标签,在手机的浏览器中页面将以原始大小显示,并不允许缩放。
就可以按照原始像素大小来书写页面
什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
&nbs[……]
HTML5 video标签使用方法
英文网站建设<pre><video width=”320″ height=”240″ controls=”controls”>
<source src=”movie.ogg” type=”video/ogg”>
<source src=”movie.mp4″ type=”video/mp4″> <!– MPEG4 类型:for safali & ie9 –>
Your browser does not support the video tag.
</video></pre>
video元素con[……]
WordPress页面内嵌入百度地图
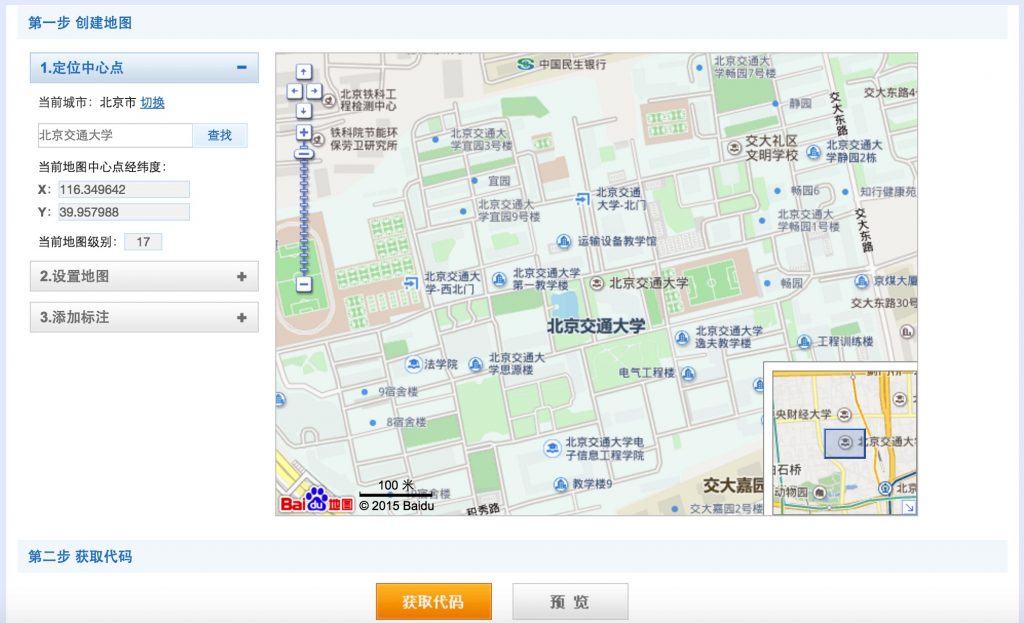
WordPress建站, 英文网站建设第一步:获取百度地图:http://api.map.baidu.com/lbsapi/creatmap/
不需要注册账号

根据提示应该很快便能制作一个地图,注意:
1,定位中心点,当前城市需要手动切换;
2,设置地图,如果地图尺寸偏小,应该取消勾选地图缩略图;
获取代码后,需要注意的几点:
1,第4行的代码必要时需要将gb2312改为UTF-8;
2,分析代码,可以将JS和DIV分别加入header.php和编辑器内,但这个操作有点麻烦。
推荐如下操作:
第一步,将复制后的代码,进行如上修改后,保存为baidu_map.html;
第二步,在编辑器,插入[……]
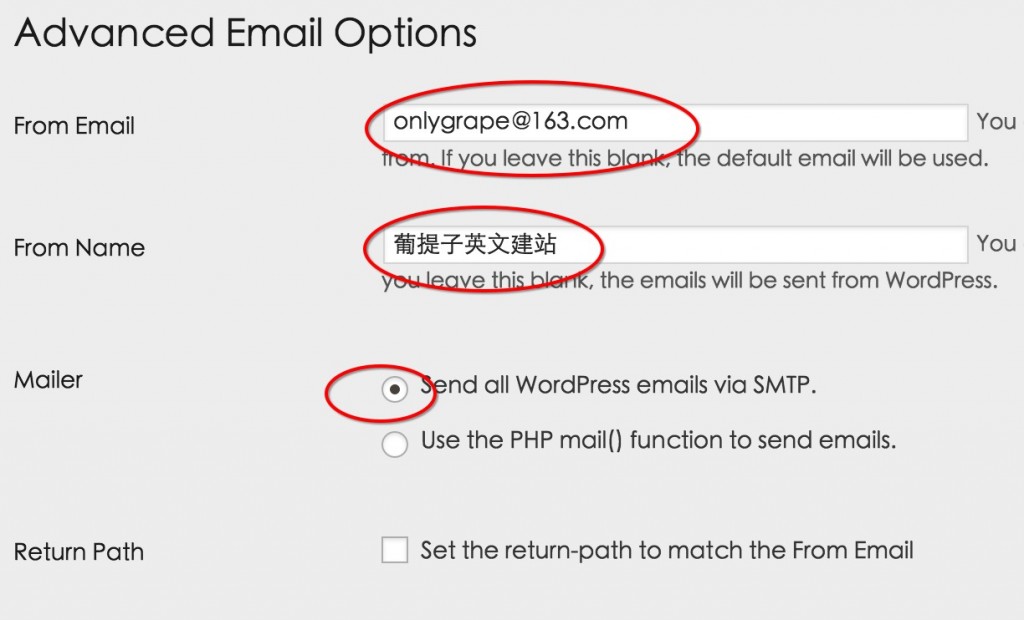
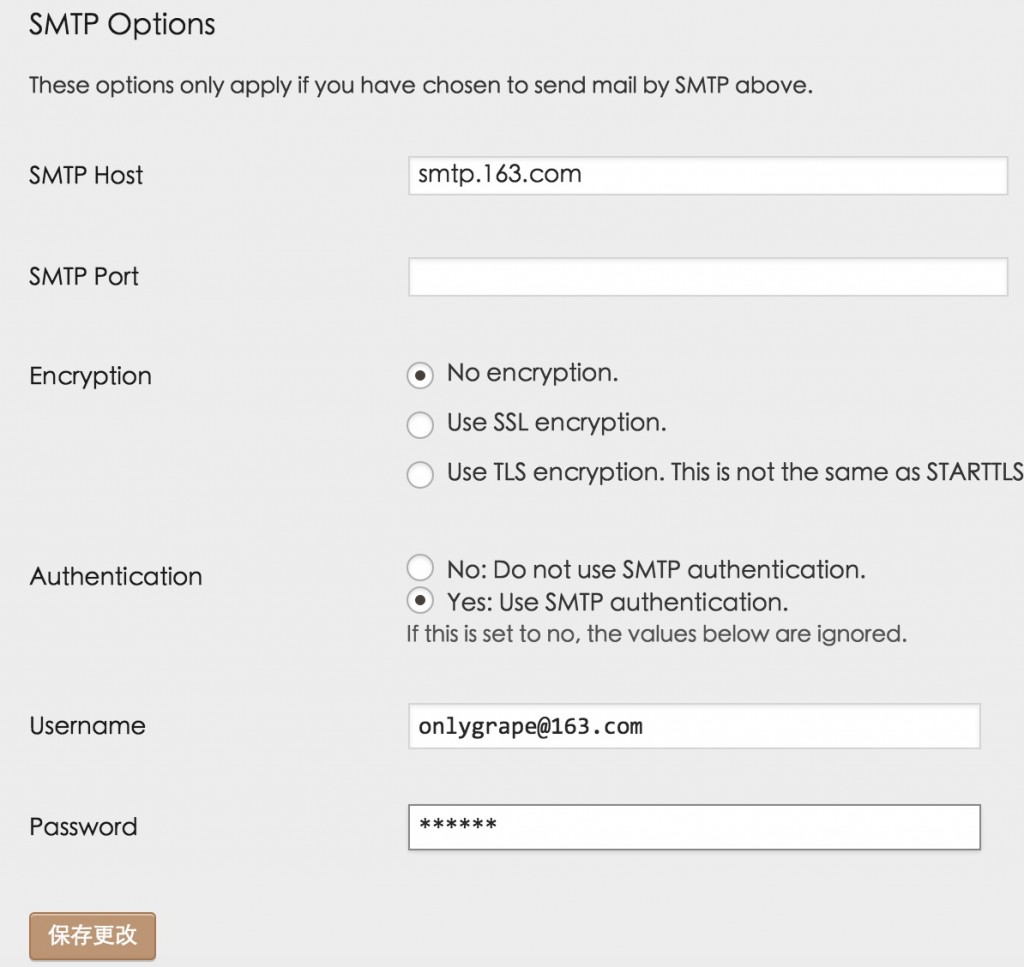
WP Mail SMTP插件解决Contact Form 7留言发送失败
WordPress建站, 前端开发DIV+CSSWP Mail SMTP是一款解决WordPress主机因为不支持或者是禁用了mail()函数,导致无法实现在线邮件收发功能的插件,这里在详细介绍下有关“WP Mail SMTP插件来解决Contact Form 7表单提交失败问题”的具体方法。
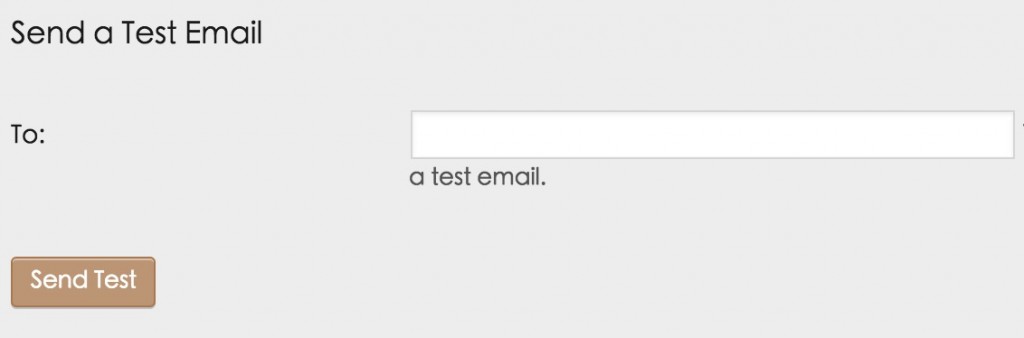
在 Send a Test Email 里填写一个和上面设置的邮箱不同的其他邮件地址,Send Test 一下如果上面的反馈显示如下,则说明配置成功。
Test Message Sent
The result was:
bool(true)
2. 配置[……]